OpenLayers封装了一些瓦片地图源类用于加载瓦片地图,这些类包括:
ol.source.OSM —— 用于加载OpenStreetMap
ol.source.Stamen —— 用于加载Stamen Map
ol.source.BingMaps —— 用于加载Bing Map
加载OpenStreetMap
loadOSM.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>加载OpenStreetMap</title>
<link rel="stylesheet" href="../../v6.3.1/css/ol.css" />
<script src="../../v6.3.1/build/ol.js"></script>
</head>
<body>
<div id="map"></div>
<script>
var map = new ol.Map({
target: 'map',
layers: [
new ol.layer.Tile({ // 加载OpenStreetMap
source: new ol.source.OSM()
})
],
view: new ol.View({
center: [0, 0],
zoom: 3
})
});
</script>
</body>
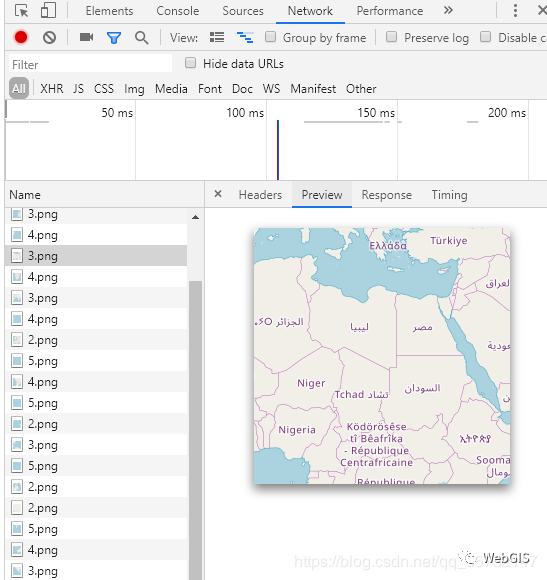
</html>打开浏览器控制台,可以发现瓦片一块一块从服务器被取回到浏览器:

加载Stamen Map
loadStamenMap.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>加载Stamen Map</title>
<link rel="stylesheet" href="../../v6.3.1/css/ol.css" />
<script src="../../v6.3.1/build/ol.js"></script>
</head>
<body>
<div id="map"></div>
<script>
var map = new ol.Map({
target: 'map',
layers: [
new ol.layer.Tile({ // 加载Stamen Map
source: new ol.source.Stamen({
layer: 'watercolor' // 指定加载的图层名,可以被替换为'toner'或'terrain'
})
})
],
view: new ol.View({
center: [0, 0],
zoom: 3
})
});
</script>
</body>
</html>加载Bing Map

loadBingMap.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>加载Bing Map</title>
<link rel="stylesheet" href="../../v6.3.1/css/ol.css" />
<script src="../../v6.3.1/build/ol.js"></script>
</head>
<body>
<div id="map"></div>
<script>
var map = new ol.Map({
target: 'map',
layers: [
new ol.layer.Tile({ // 加载Bing Map
source: new ol.source.BingMaps({
// Bing Map的key,可以去官网申请
key: 'AkjzA7OhS4MIBjutL21bkAop7dc41HSE0CNTR5c6HJy8JKc7U9U9RveWJrylD3XJ',
imagerySet: 'AerialWithLabels' // 指定加载的图层名,还可以替换为'Aerial'或'Road'
})
})
],
view: new ol.View({
center: [0, 0],
zoom: 3
})
});
</script>
</body>
</html>