XYZ方式加载瓦片地图简介
前面已经讲过瓦片地图使用金字塔结构组织瓦片,可以说这是一个三维的结构,使用XYZ这样的坐标来精确定位一张瓦片。即Z用于表示地图层级,XY表示某个层级内的平面,X为横坐标,Y为纵坐标,类似于数学上常见的笛卡尔坐标系。
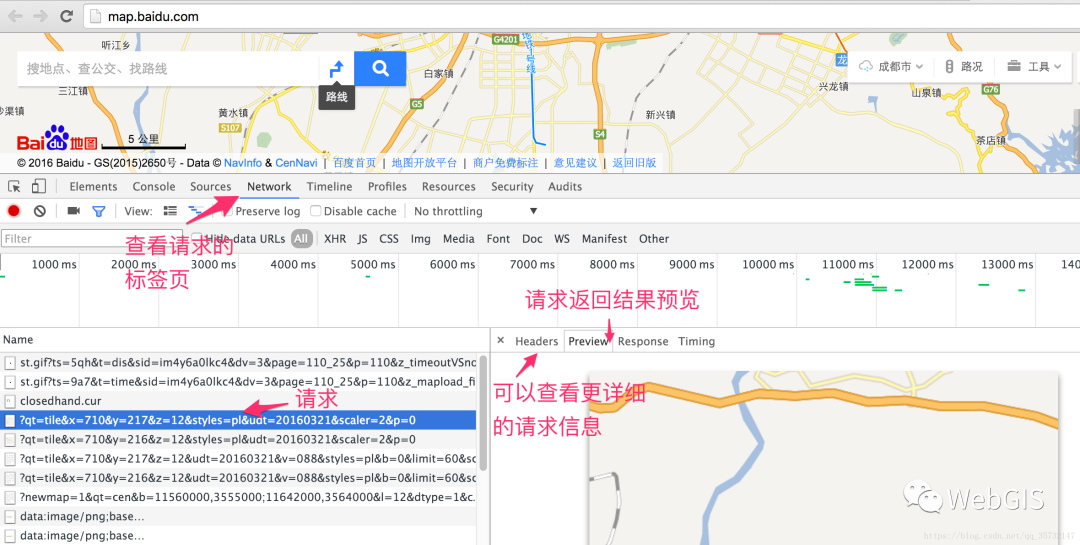
现在我们在浏览器中打开任意一个在线的网页地图,然后打开浏览器的开发者工具,再随意拖动、放大、缩小地图。之后在开发者工具里查看新发起的请求,是否有一些图片请求,查看请求返回的图片,是否为正在浏览的地图的一部分。如果是,则基本为瓦片地图。下面以百度地图为例,说明一下在线瓦片地图请求信息:

在请求的url中,我们可以很明显地看到xyz这三个参数,这进一步说明了百度地图就是用了瓦片地图。如果你多分析一下现有的在线网页地图,基本都是瓦片地图。正因为如此,OpenLayers提供了ol.source.XYZ类这种通用的Source来加载广大的在线瓦片地图数据源,具备很好的适用性。通常情况下,开发者想要加载不同的在线瓦片地图源,则只需要更改ol.source.XYZ的构造参数中的url就可以了。
使用XYZ方式加载OpenStreetMap
比如我们就可以不用ol.source.OSM类,而用ol.source.XYZ来加载Open Street Map地图,结果一样:

loadOSM_XYZ.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>使用XYZ的方式加载OpenStreetMap</title>
<link rel="stylesheet" href="../../v6.3.1/css/ol.css" />
<script src="../../v6.3.1/build/ol.js"></script>
</head>
<body>
<div id="map"></div>
<script>
var map = new ol.Map({
target: 'map',
layers: [
new ol.layer.Tile({ // 使用XYZ的方式加载OpenStreetMap
source: new ol.source.XYZ({
url: 'http://{a-c}.tile.openstreetmap.org/{z}/{x}/{y}.png'
})
})
],
view: new ol.View({
center: [0, 0],
zoom: 3
})
});
</script>
</body>
</html>使用XYZ方式加载高德地图
除了Open Street Map可以使用XYZ方式加载外,还有很多其他的在线瓦片地图源也可以,比如高德地图:

完整代码