material 材质
-
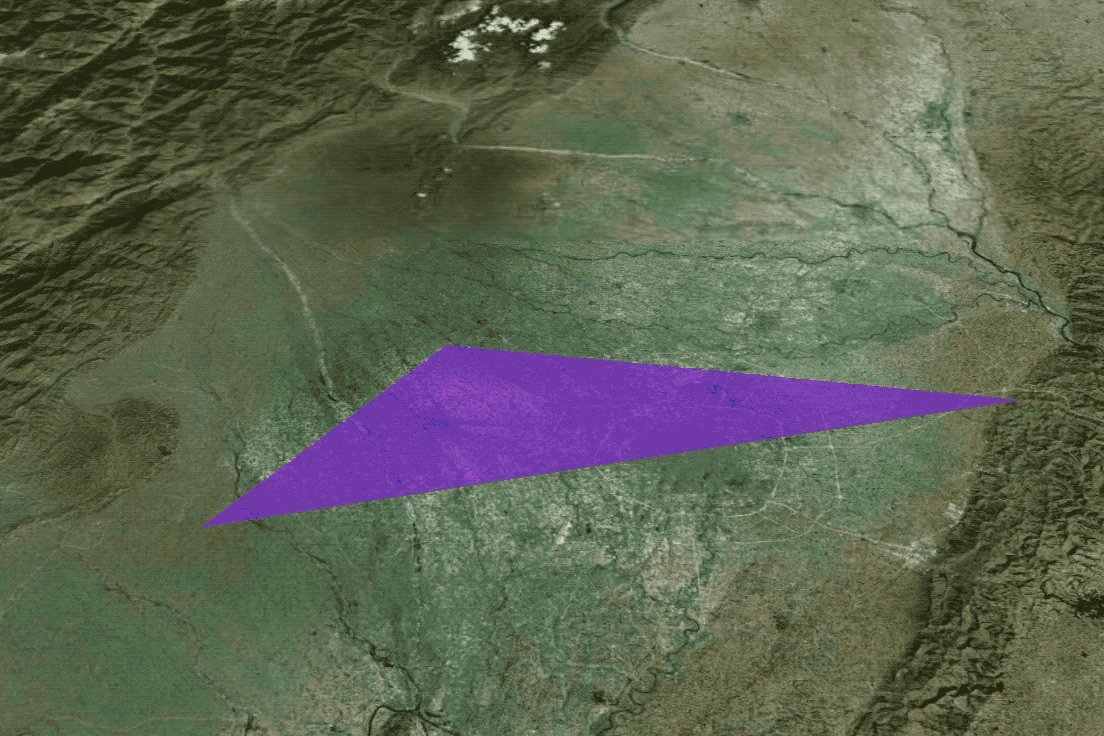
颜色 通过给 material 赋值 color 对象值既可以
//内置颜色 polygon.material: Cesium.Color.RED.withAlpha(0.5), //css颜色 //cssColor:值可以是 #ffccdd, rgb(255,255,255),rgb(255,0,255,0.5) polygon.material: Cesium.Color.fromCssColorString(cssColor, result) -
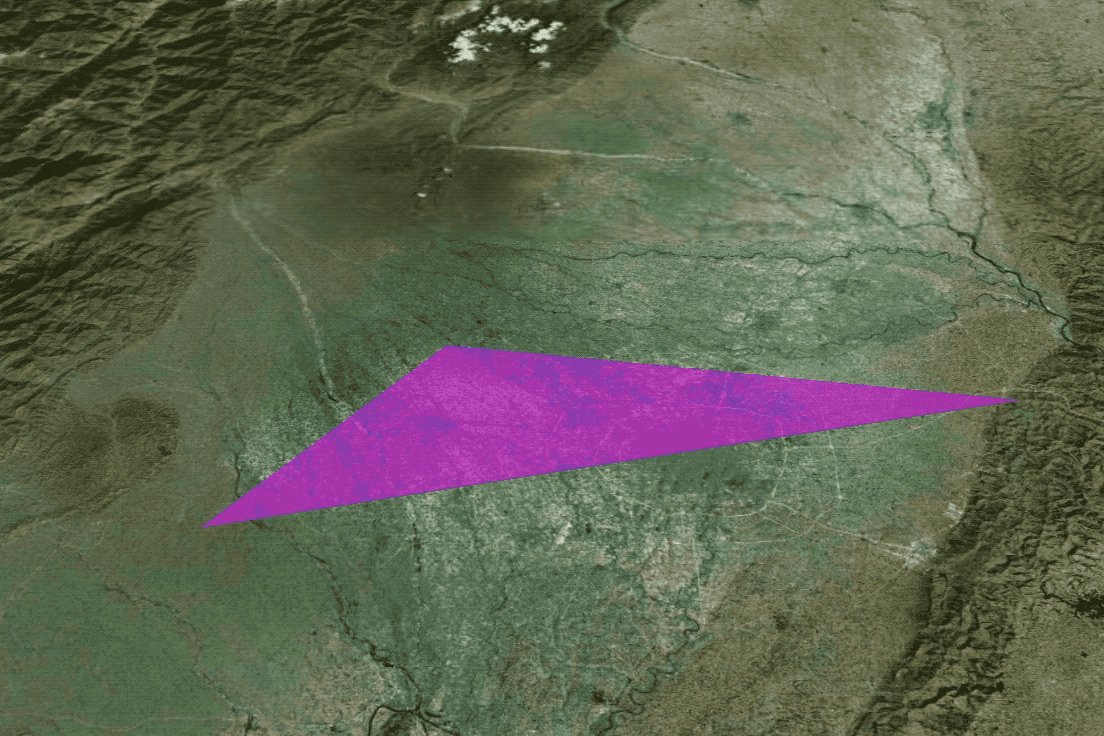
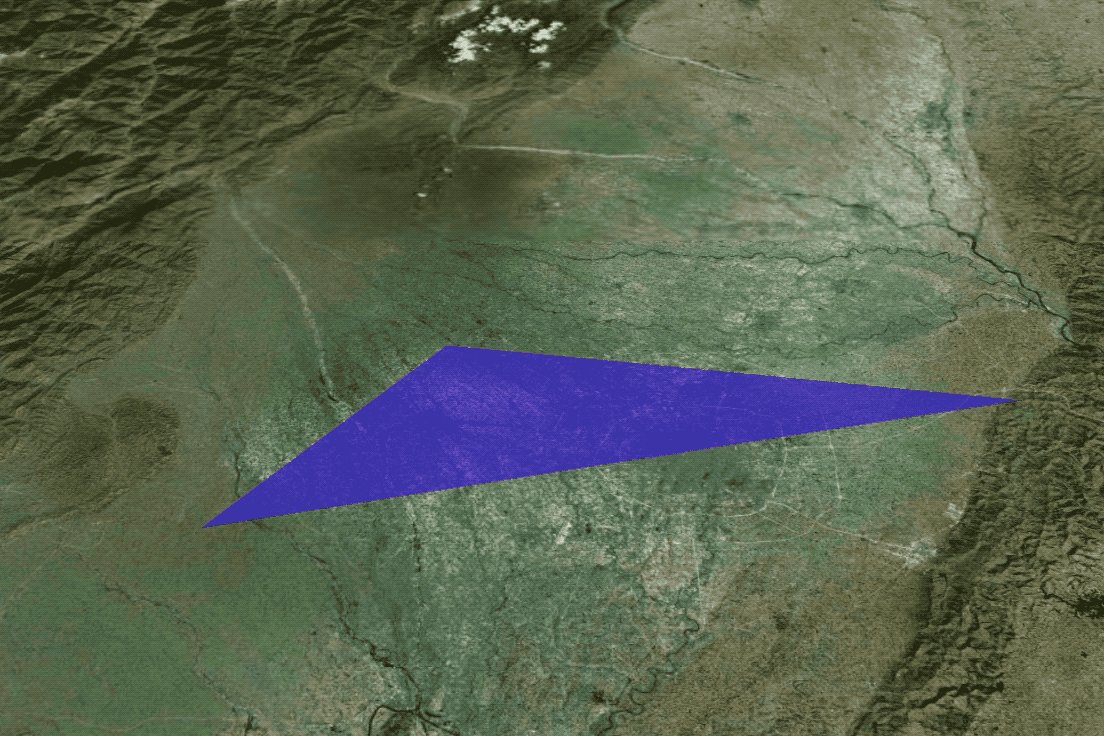
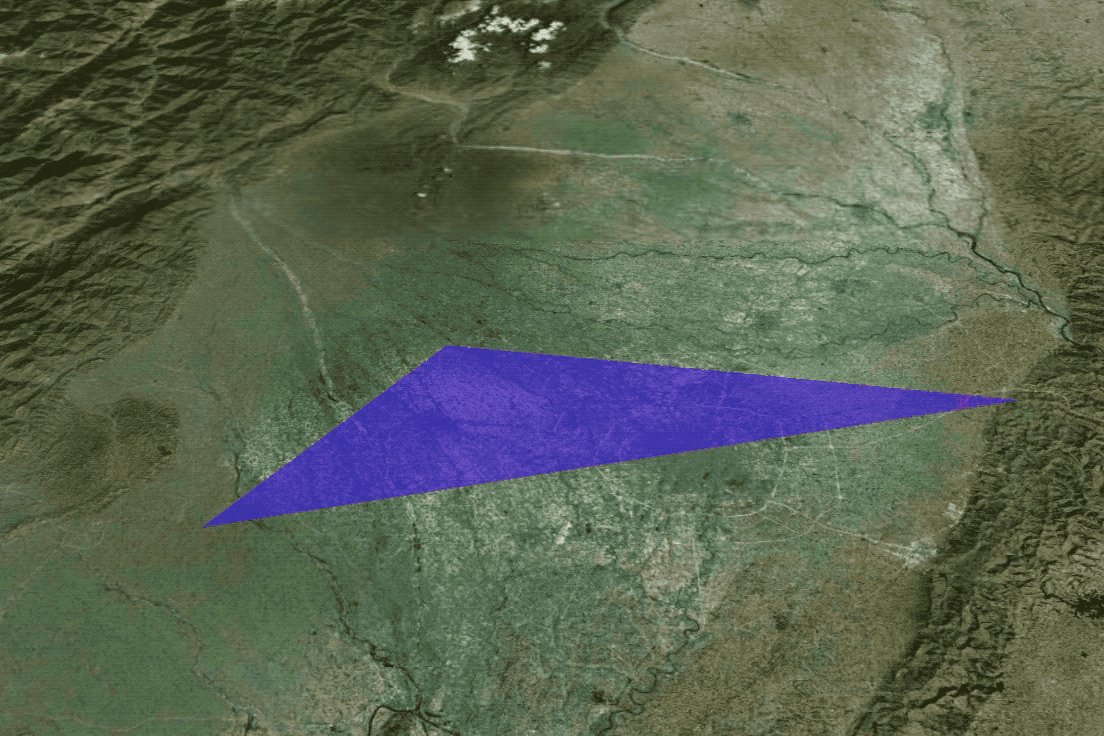
通过 ColorMaterialProperty设置动态的颜色

// 创建 colorProperty var colorProperty = new Cesium.SampledProperty(Cesium.Color); colorProperty.addSample(startTime.clone(), new Cesium.Color.fromCssColorString("rgba(0,0,255,.5)")); colorProperty.addSample(endTime.clone(), new Cesium.Color.fromCssColorString("rgba(255,0,255,.5)")); polygon.material: new Cesium.ColorMaterialProperty(colorProperty), - 贴图:直接设置贴图图片路径即可
polygon.material:'../img/cesium/c1_3.jpg'
填充和边框
fill:false,//默认true
outline:true,//默认false,如果需要设置边框颜色需要开启设置为true
outlineColor: Cesium.Color.fromCssColorString("rgba(0,0,255,.5)"),
outlineWidth:100 高度和实体垂直拉伸
height: 200000.0,//离地高度
extrudedHeight: 400000.0, //实体高度 = extrudedHeight - height