Cesium ion是一个提供瓦片图和3D地理空间数据的平台,
Cesium ion支持把数据添加到用户自己的CesiumJS应用中。
ion个人账号提供了5g的存储空间,可以用来存储自己的数据
- 初始化配置
- 注册账号 https://cesium.com/ion/
- 点击"Access Token",跳转到Access Tokens page页面
- 选择Default默认的access token拷贝到contents中
- 初始化 cesium
Cesium.Ion.defaultAccessToken = ''; - 在新版本之后,如果设置底图且没有设置
defaultAccessToken ,cesium球体将会出现透明无底图
-
引入在线地形

var viewer = new Cesium.Viewer('cesiumContainer',{ terrainProvider : new Cesium.CesiumTerrainProvider({ url: Cesium.IonResource.fromAssetId(1) //id 如上图获取 }) }); // Create Cesium World Terrain with default settings var viewer = new Cesium.Viewer('cesiumContainer', { terrainProvider : Cesium.createWorldTerrain(); }); // Create Cesium World Terrain with water and normals. var viewer = new Cesium.Viewer('cesiumContainer', { terrainProvider : Cesium.createWorldTerrain({ requestWaterMask : true, requestVertexNormals : true }); }); -
使用在线 imageprovider
viewer.imageryLayers.addImageryProvider( new Cesium.IonImageryProvider({ assetId : 23489024 }) ); // Create Cesium World Terrain with default settings var viewer = new Cesium.Viewer('cesiumContainer', { imageryProvider : Cesium.createWorldImagery(); }); // Create Cesium World Terrain with water and normals. var viewer = new Cesium.Viewer('cesiumContainer', { imageryProvider : Cesium.createWorldImagery({ style: Cesium.IonWorldImageryStyle.AERIAL_WITH_LABELS }) }); -
模型引入
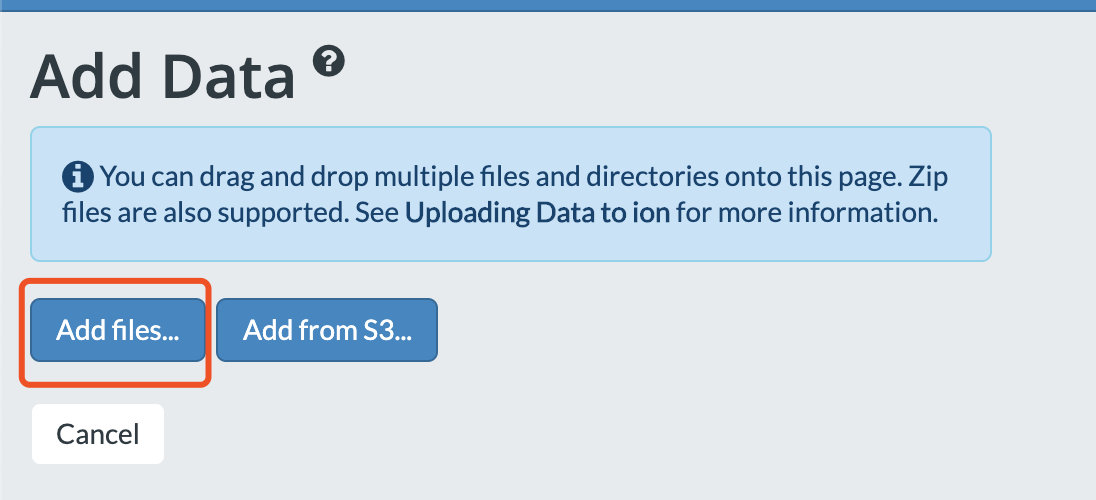
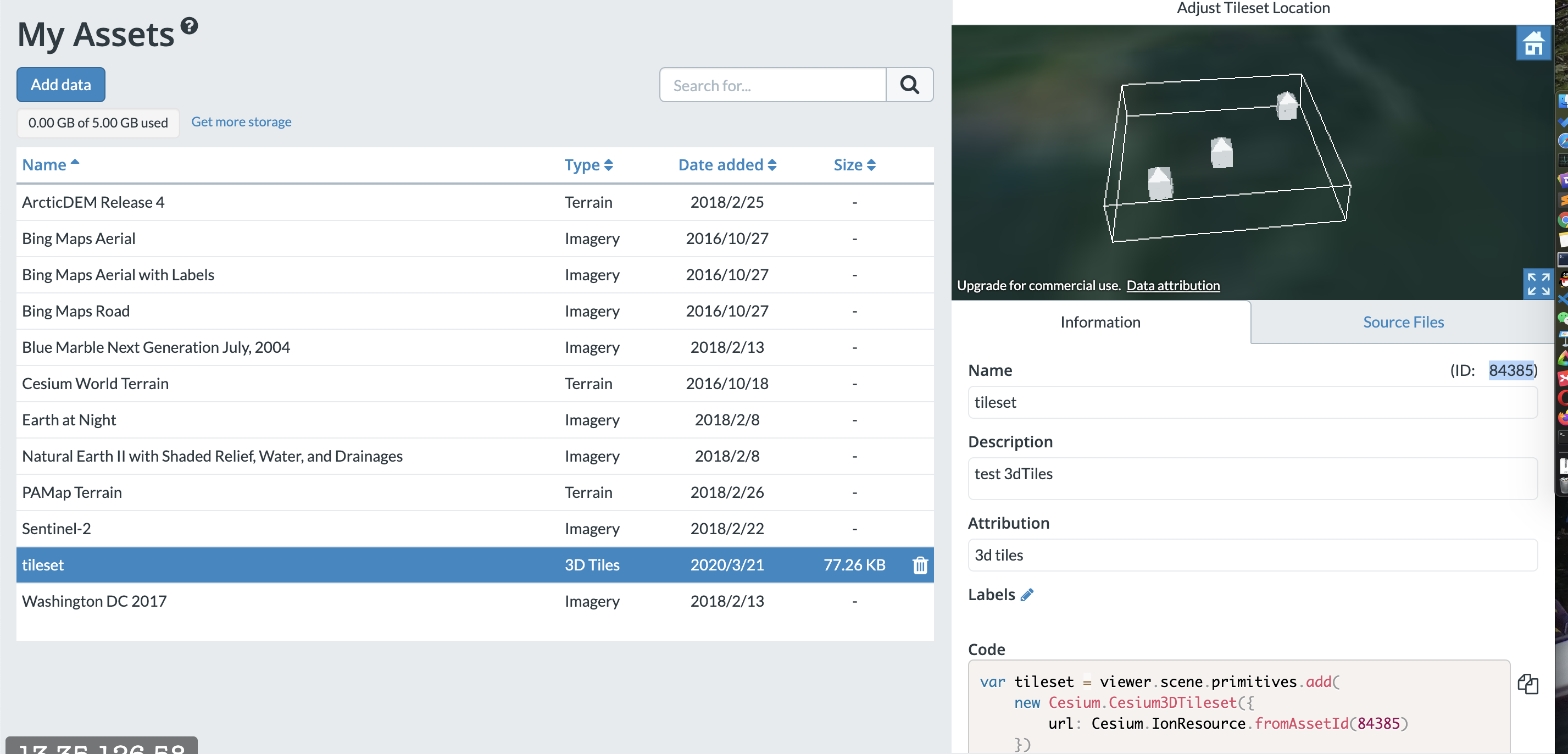
- 可以将自己的 3dtiles 文件上传到ion空间中



var tileset = viewer.scene.primitives.add( new Cesium.Cesium3DTileset({ url: Cesium.IonResource.fromAssetId(84385) }) ); - 可以将自己的 3dtiles 文件上传到ion空间中