前面介绍了entity方式绘制对象,现在我们开始接触primitive方式,primitive方式更接近渲染引擎底层。
Primitive 由两个部分
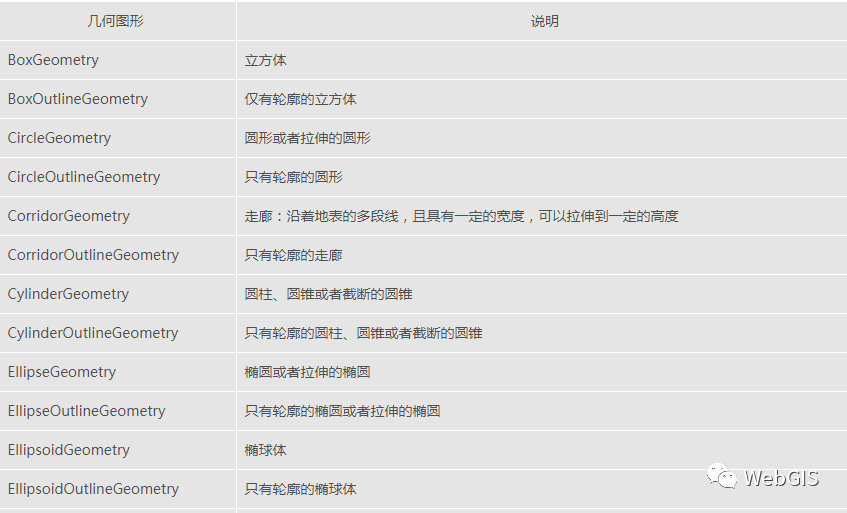
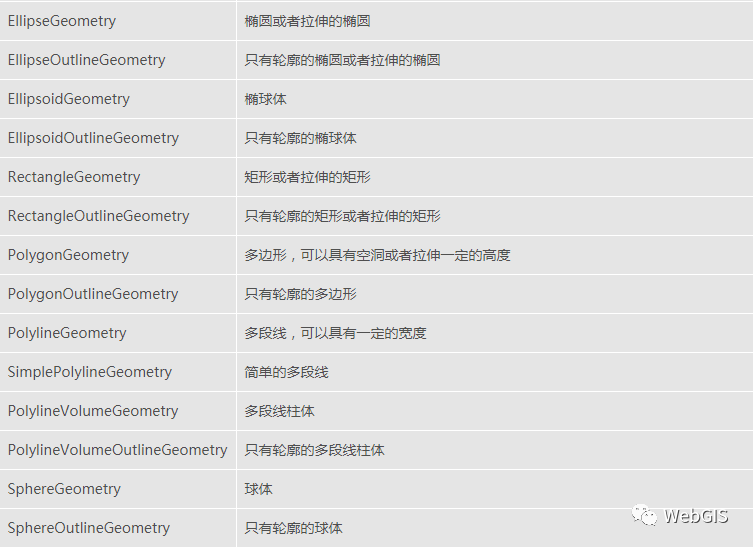
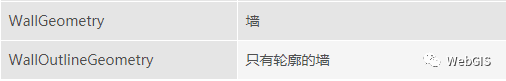
(1)几何形状(Geometry):定义了Primitive的结构,例如三角形、线条、点等(2)外观(Appearance ):定义Primitive的着色(Sharding),包括GLSL(OpenGL着色语言,OpenGL ShadingLanguage)顶点着色器和片段着色器( vertex and fragment shaders),以及渲染状态(render state)Cesium支持以下几何图形:



使用Geometry和Appearance 具有以下优势
(1)性能:绘制大量Primitive时,可以将其合并为单个Geometry以减轻CPU负担、更好的使用GPU。合并Primitive由web worker线程执行,UI保持响应性
(2)灵活性:Geometry与Appearance 解耦,两者可以分别进行修改
(3)低级别访问:易于编写GLSL 顶点、片段着色器、使用自定义的渲染状态
使用Geometry和Appearance 具有以下劣势
(1)需要编写更多地代码
(2)需要对图形编程有更多的理解,特别是OpenGL的知识
下面代码是entity与primitive方式对比:
//entity方式
viewer.entities.add({
rectangle: {
coordinates: Cesium.Rectangle.fromDegrees(110.20, 34.55, 111.20, 35.55),
material: new Cesium.StripeMaterialProperty({
evenColor: Cesium.Color.WHITE,
oddColor: Cesium.Color.BLUE,
repeat:5
})
}
});
//primitive方式
var instance = new Cesium.GeometryInstance({
geometry: new Cesium.RectangleGeometry({
rectangle: Cesium.Rectangle.fromDegrees(105.20, 30.55, 106.20, 31.55),
vertexFormat:Cesium.EllipsoidSurfaceAppearance.VERTEXT_FORMAT
})
});
viewer.scene.primitives.add(new Cesium.Primitive({
geometryInstances: instance,
appearance: new Cesium.EllipsoidSurfaceAppearance({
material:Cesium.Material.fromType('Stripe')
})
}));