-
因为前期项目一个小的需求,需要将已有的wkt数据在地图上叠加显示。处理的方式有很多,但是都感觉不是特别方便。因为在之前看到过有类是的在线处理工具,如geosjon生成工具和图层简化工具等,加上前段时间学习了flask,python开发 web的框架,所以想着集合flask 、gdal和leaflet做一个web端的转换工具;
-
环境搭建
- python环境:利用anaconda管理工具,python版本3.6,flask等插件直接通过anaconda下载
- gdal:通过anaconda工具直接下载或者 conda install gdal
- 地图:leafletjs最新版本
- UI:直接使用的bootstrap
- 开发工具:pycharm
-
创建项目
-
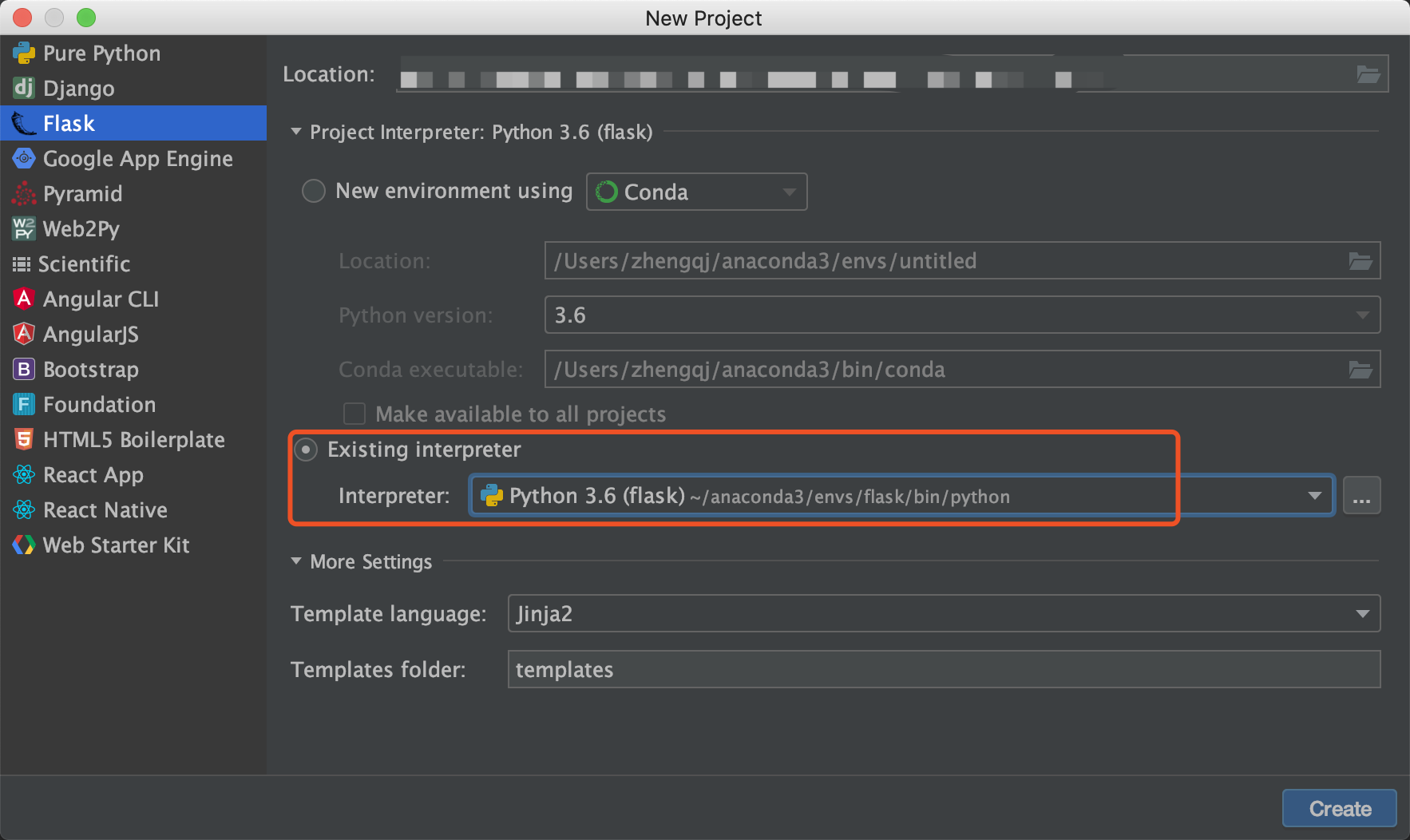
直接通过pycharm新建项目,选择flask,修改项目文件路径,然后配置Python环境,最后点击创建

-
引入web端jsapi

-
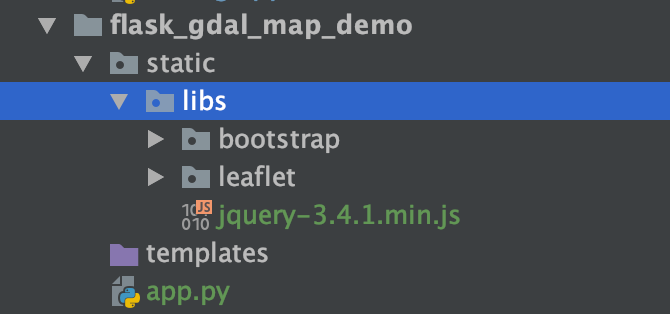
创建web页面 引入js和css文件
< link rel="stylesheet" href="{{ url_for('static',filename='libs/bootstrap/css/bootstrap.css') }}" > < link rel="stylesheet" href="{{ url_for('static',filename='libs/leaflet/leaflet.css') }}" > < link rel="stylesheet" href="{{ url_for('static',filename='css/index.css') }}" > < script src="{{ url_for('static',filename='libs/leaflet/leaflet.js') }}" >< / script > < script src="{{ url_for('static',filename='libs/bootstrap/js/bootstrap.js') }}" >< / script > < script src="{{ url_for('static',filename='libs/jquery-3.4.1.min.js')}}">< / script > -
-
初始化地图
var map; function initMap(){ map =L.map('map',{ center:[30.66655,104.067108], zoom:10 }) addBaseLayer(); } function addBaseLayer(){ var option = { maxZoom: 17, minZoom: 1, subdomains: ['0', '1', '2', '3', '4', '5', '6', '7'], attribution: "天地图 ", } L.tileLayer('https://t{s}.tianditu.gov.cn/vec_w/wmts?SERVICE=WMTS&REQUEST=GetTile&VERSION=1.0.0&LAYER=vec&STYLE=default&TILEMATRIXSET=w&FORMAT=tiles&TILEMATRIX={z}&TILEROW={y}&TILECOL={x}&tk=天地图key', option).addTo(map); L.tileLayer('https://t{s}.tianditu.gov.cn/cva_w/wmts?SERVICE=WMTS&REQUEST=GetTile&VERSION=1.0.0&LAYER=cva&STYLE=default&TILEMATRIXSET=w&FORMAT=tiles&TILEMATRIX={z}&TILEROW={y}&TILECOL={x}&tk=天地图key', option).addTo(map); } -
选中 app.py 右键运行
