在cesium中viewer.flyTo和Camera.flyTo的区别挺大,我们通常会用camera来定位,但当需要加上一个倾斜角的时候,可能定位的结果就和预想的区别很大
需求:
矩形的中心点位置(110.0,35.8)为想要定位的中心点位置,相机倾斜25度,相机距离中心点的位置为5000
定位到点
viewer.flyTo定位结果
function viewerflyToLonLat(lon,lat,alt) {
if(entity)
viewer.entities.remove(entity);
entity = new Cesium.Entity({
id : 'flyTmp',
position : Cesium.Cartesian3.fromDegrees(lon, lat),
point : {
pixelSize : 10,
color : Cesium.Color.WHITE.withAlpha(0.9),
outlineColor : Cesium.Color.WHITE.withAlpha(0.9),
outlineWidth : 1
}
});
viewer.entities.add(entity);
viewer.flyTo(entity, {
offset : {
heading : Cesium.Math.toRadians(0.0),
pitch : Cesium.Math.toRadians(-25),
range : alt
}
});
}定位结果如下:

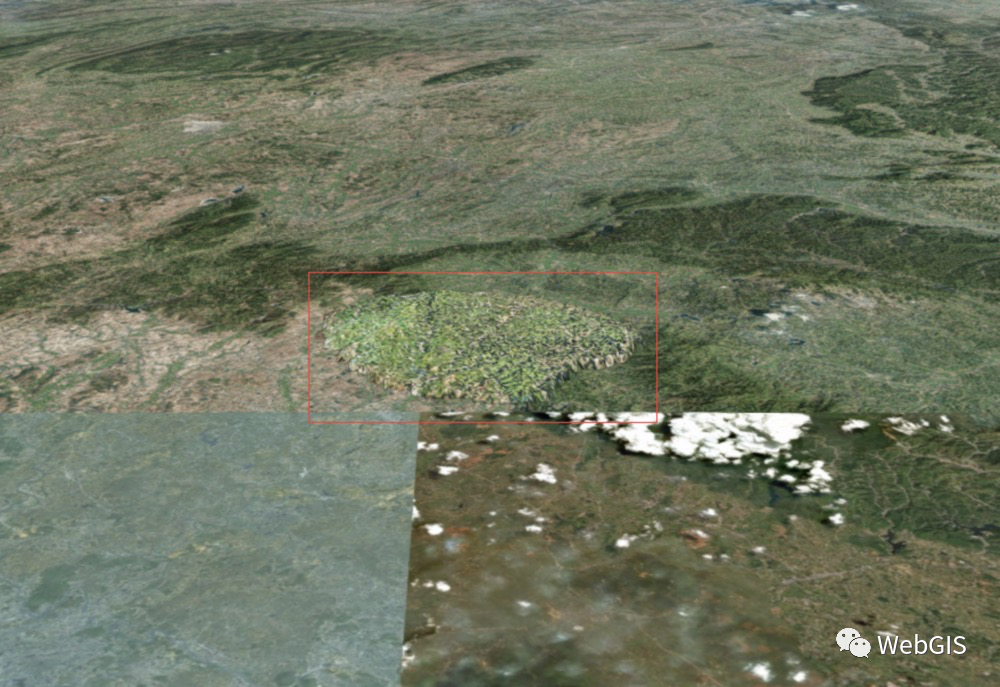
camera.flyTo定位结果
viewer.camera.flyTo({
destination : Cesium.Cartesian3.fromDegrees(lon, lat,alt),
orientation : {
heading : Cesium.Math.toRadians(0.0),
pitch : Cesium.Math.toRadians(-25.0),
roll : 0.0
}
});
camera定位的方法明显偏离了预期的位置
定位到范围
需求:定位范围[110.2,35.6,112.3,36.7],相机倾斜角度25度
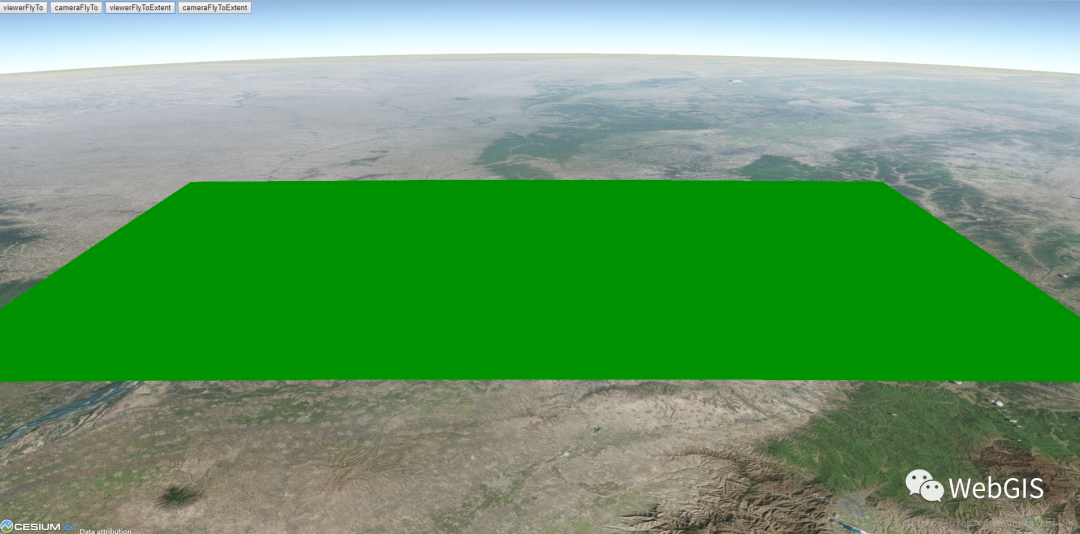
viewer.flyTo
loactionTectEntity = viewer.entities.add({
name: 'locationRectangle',
id: 'locationRectangle',
rectangle: {
coordinates: rect,
material: Cesium.Color.GREEN.withAlpha(1.0),
height: 10.0,
outline: false
}
});
var flyPromise = viewer.flyTo(loactionTectEntity, {
duration: 5,
offset: new Cesium.HeadingPitchRange(0.0, Cesium.Math.toRadians(-25.0))
});
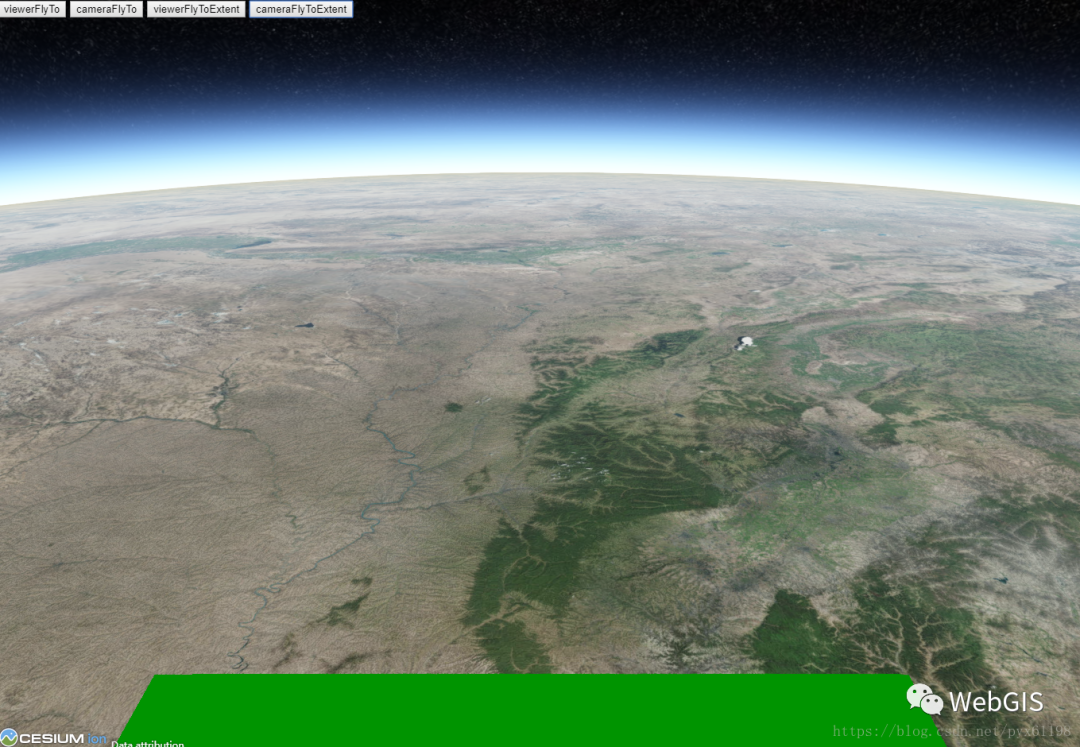
camera.flyTo
this.viewer.camera.flyTo({
destination:rect,
duration:5,
orientation : {
heading : Cesium.Math.toRadians(0.0),
pitch : Cesium.Math.toRadians(-25.0),
roll : 0.0
}
});
当相机的pitch不是默认值得时候,就会出现,camera定位的位置并不在屏幕中心位置,这时候使用viewer来定位就能解决问题
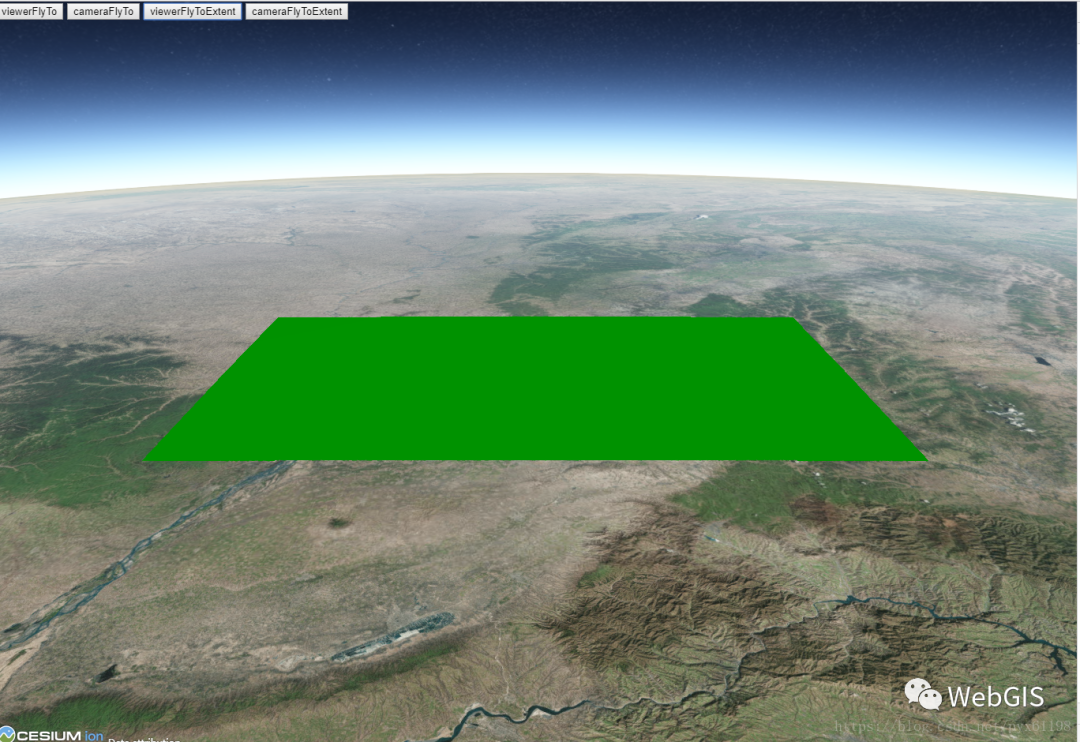
cesium中定位到矩形
描述:相机有倾斜角的时候,距离会变远,如上面第三张图所示,解决方法,倾斜后记录相机到矩形中心点的距离,然后再根据倾斜角度,计算新的距离,再viewer.flyto的完成后,再通过中心点离相机的距离,使用zoomTo来拉近一下距离
loactionTectEntity = viewer.entities.add({
name: 'locationRectangle',
id: 'locationRectangle',
rectangle: {
coordinates: rect,
material: Cesium.Color.GREEN.withAlpha(1.0),
height: 10.0,
outline: false
}
});
var flyPromise = viewer.flyTo(loactionTectEntity, {
duration: 5,
offset: new Cesium.HeadingPitchRange(0.0, Cesium.Math.toRadians(-20.0))
});
flyPromise.then(function () {
setPitch();
});
function setPitch() {
var center = Cesium.Rectangle.center(rect);
var car = Cesium.Cartesian3.fromRadians(center.longitude, center.latitude);
var range = Cesium.Cartesian3.distance(car, viewer.camera.position) * Math.cos(20);
viewer.zoomTo(loactionTectEntity, new Cesium.HeadingPitchRange(0.0, Cesium.Math.toRadians(-20.0), range));
}