4种获取鼠标点击位置
1、屏幕坐标(鼠标点击位置距离canvas左上角的像素值)
通过:movement.position获取
var viewer = new Cesium.Viewer('cesiumContainer');
var handler= new Cesium.ScreenSpaceEventHandler(viewer.scene.canvas);
handler.setInputAction(function (movement) {
console.log(movement.position);
}, Cesium.ScreenSpaceEventType.LEFT_CLICK);2、世界坐标(Cartesian3)

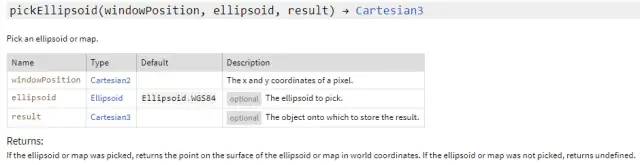
通过 viewer.scene.camera.pickEllipsoid(movement.position, ellipsoid)获取,可以获取当前点击视线与椭球面相交处的坐标,其中ellipsoid是当前地球使用的椭球对象:viewer.scene.globe.ellipsoid。
var viewer = new Cesium.Viewer('cesiumContainer');
var handler = new Cesium.ScreenSpaceEventHandler(viewer.scene.canvas);
handler.setInputAction(function (movement) {
var position = viewer.scene.camera.pickEllipsoid(movement.position, viewer.scene.globe.ellipsoid);
console.log(position);
}, Cesium.ScreenSpaceEventType.LEFT_CLICK);3、场景坐标

通过viewer.scene.pickPosition(movement.position)获取,根据窗口坐标,从场景的深度缓冲区中拾取相应的位置,返回笛卡尔坐标。
var viewer = new Cesium.Viewer('cesiumContainer');
var handler = new Cesium.ScreenSpaceEventHandler(viewer.scene.canvas);
handler.setInputAction(function (movement) {
var position = viewer.scene.pickPosition(movement.position);
console.log(position);
}, Cesium.ScreenSpaceEventType.LEFT_CLICK);4、地标坐标
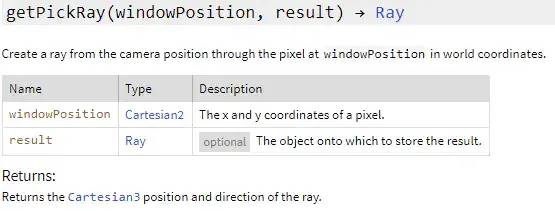
通过viewer.scene.globe.pick(ray, scene)获取,可以获取点击处地球表面的世界坐标,不包括模型、倾斜摄影表面。其中ray=viewer.camera.getPickRay(movement.position)。

var viewer = new Cesium.Viewer('cesiumContainer');
var handler = new Cesium.ScreenSpaceEventHandler(viewer.scene.canvas);
handler.setInputAction(function (movement) {
var ray=viewer.camera.getPickRay(movement.position);
var position = viewer.scene.globe.pick(ray, viewer.scene);
console.log(position);
}, Cesium.ScreenSpaceEventType.LEFT_CLICK);