Cesium中的knockout与Knockoutjs库,功能层面上有大多数是相同的,但是并不是完全一样的,在Cesium中使用了Knockoutjs的库。
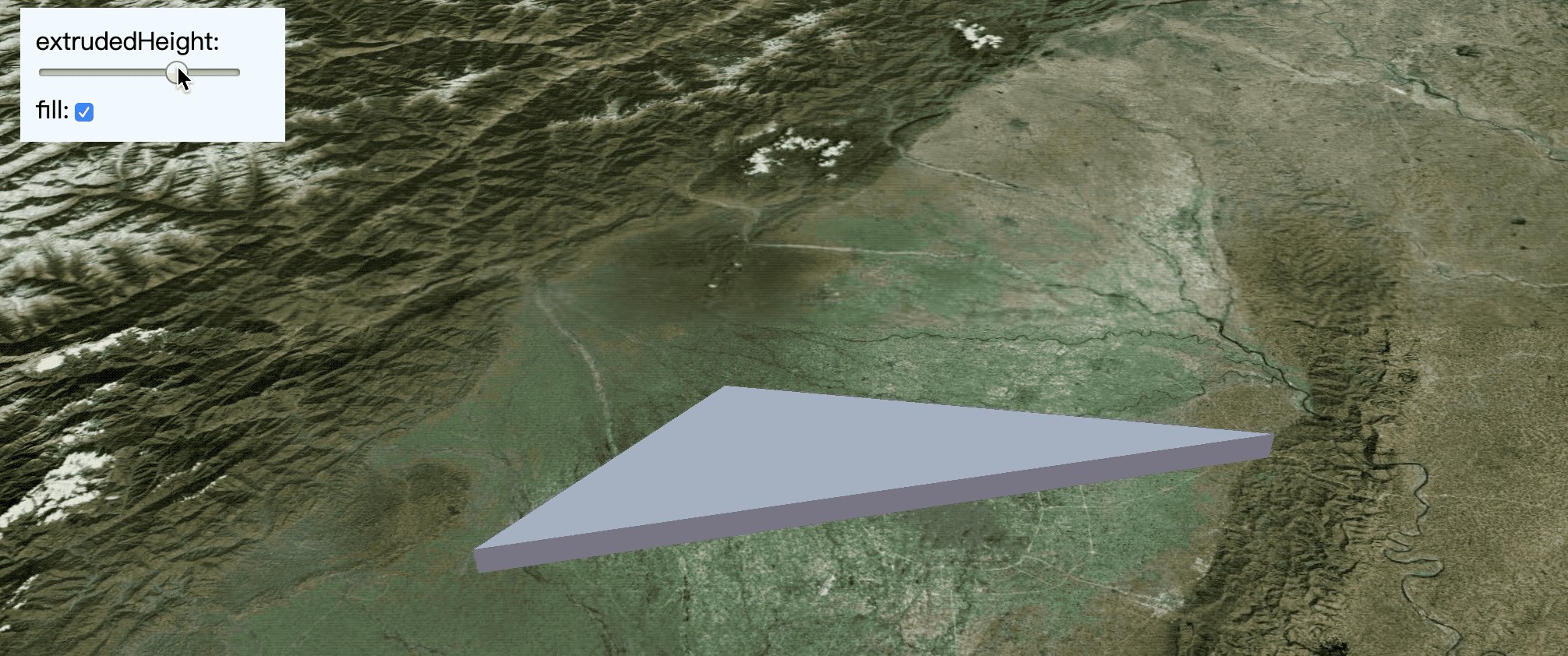
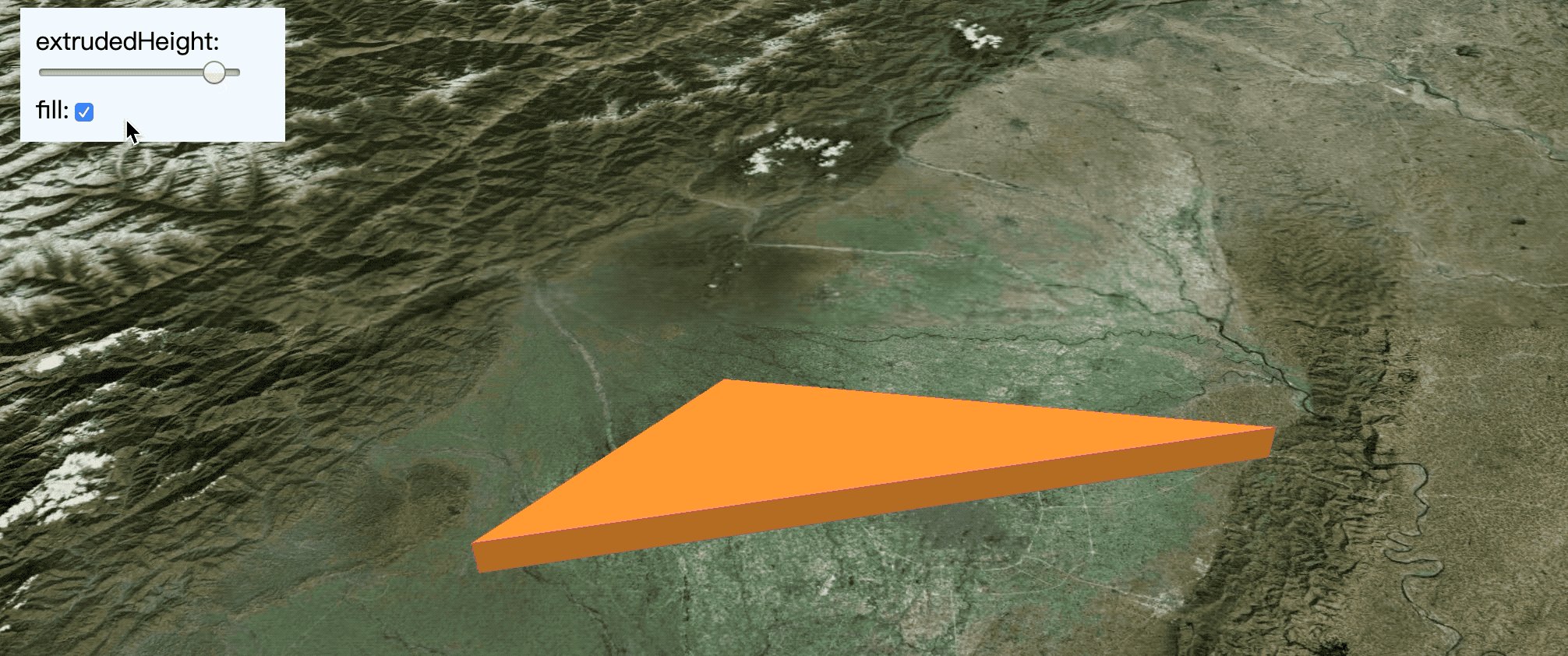
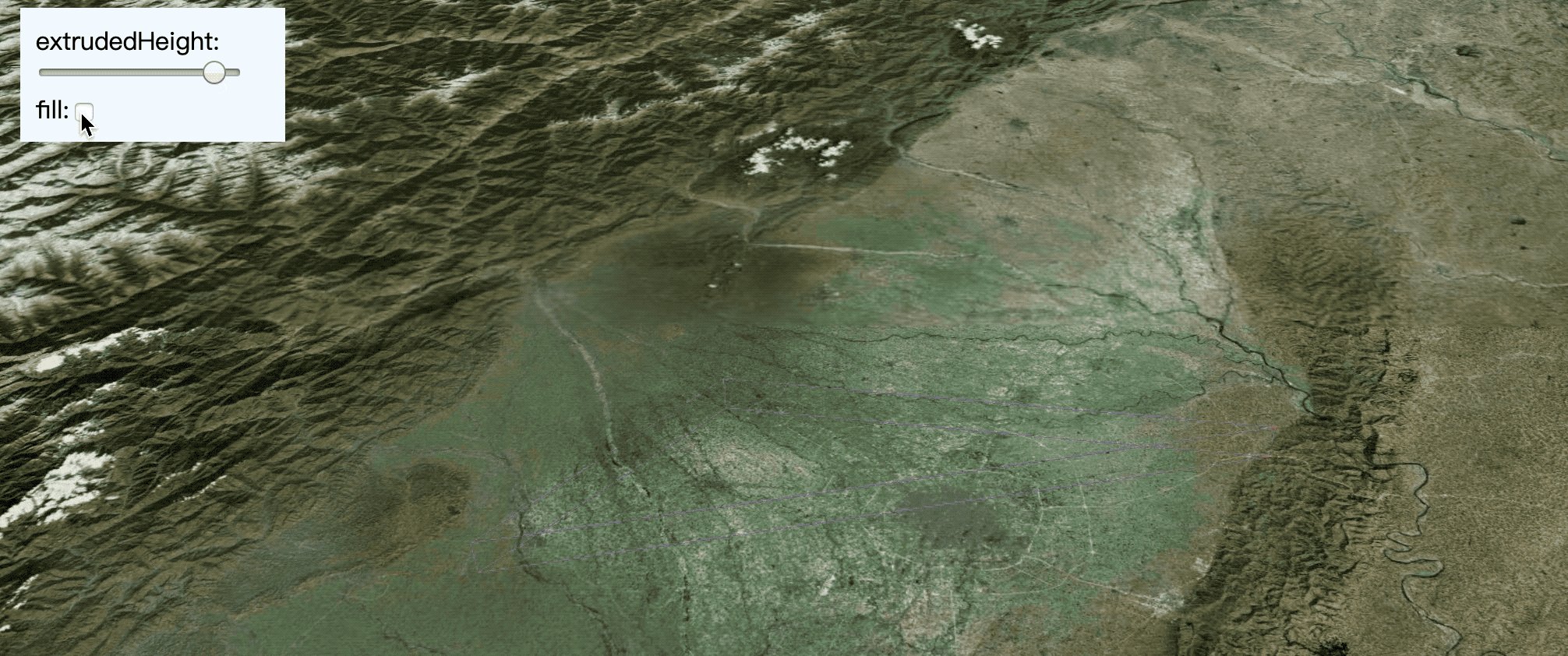
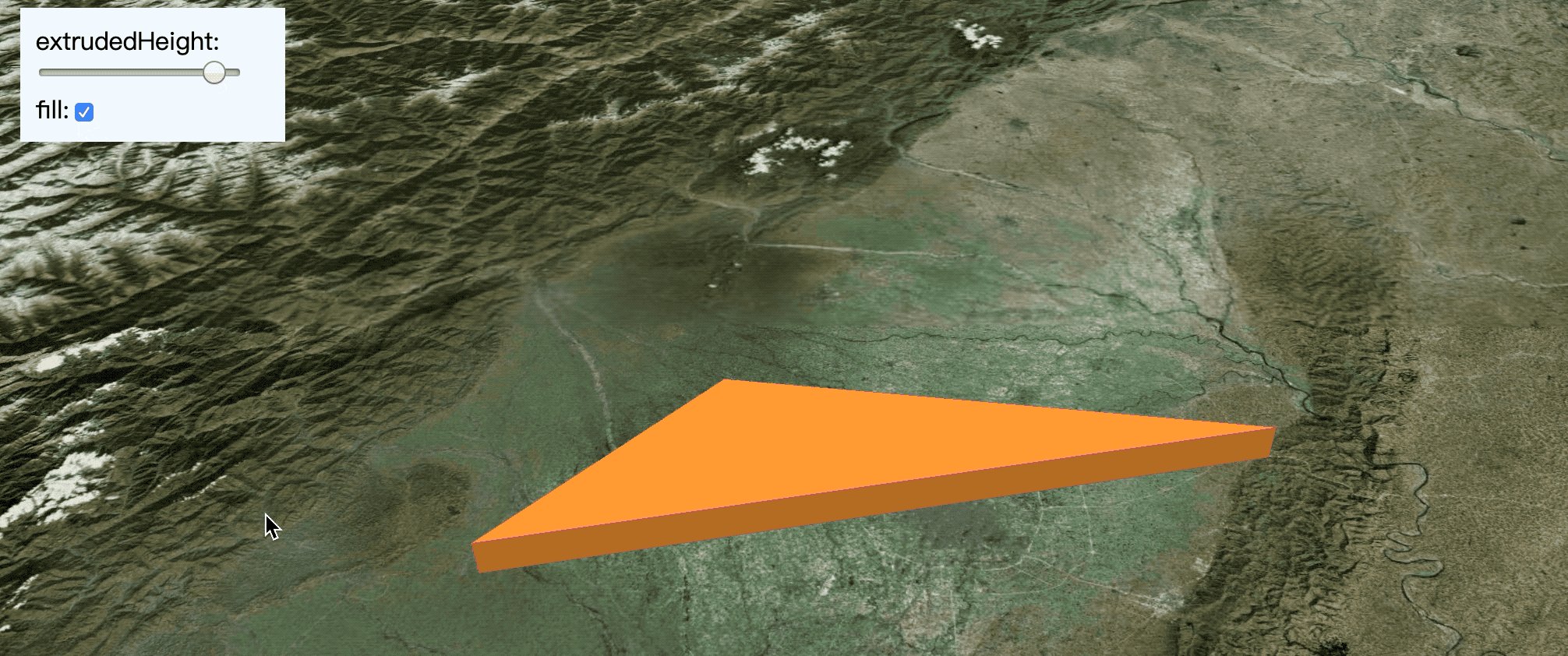
实现效果

定义 viewModel
var viewModel = {
height: 5,
extrudedHeight: 45,
positionsAdd: 0
};DOM绑定,使用data-bind绑定,toolbar样式可以自定义设置
<div id='toolbar'>
<a>extrudedHeight:</a><input type="range" min="1100" max="5000" data-bind="value:extrudedHeight,valueUpdate: 'input'" />
<a>fill:</a><input type="checkbox" checked =true data-bind="checked:fill,valueUpdate: 'input'" />
</div>用Cesium.knockout.track绑定viewModel,监控viewModel中的属性
Cesium.knockout.track(viewModel);将viewmodel与DOM元素绑定
var toolbar = document.getElementById('toolbar');
Cesium.knockout.applyBindings(viewModel, toolbar);使用Cesium.knockout.getObservable进行属性监控,对模型进行操作
Cesium.knockout.getObservable(viewModel, "extrudedHeight").subscribe(function(value) {
polygon.extrudedHeight=Number(value);
});
Cesium.knockout.getObservable(viewModel, "fill").subscribe(function(value) {
polygon.fill=value
}); knockout中的监控依赖属性DependentObservable
Cesium.knockout.dependentObservable(function () {
let exHeight =Number(viewModel.extrudedHeight)*0.01;
polygon.material= new Cesium.Color(exHeight/255*10, exHeight/255*30, exHeight/255*50, 1);
})总结
在开发的过程可以理解为Cesium.knockout继承于Knockout.js,比如getObservable是Cesium.knockout独有的,ko没有。在查找相关使用说明的时候可以参考Knockout.js中的相关案例和方法,结合使用