1、ArcGIS API for JavaScript 4简介
当前ArcGIS API for JavaScript 4版本已更新到4.11,4版本最大的特点就是通过引入全新设计的 map 、view对象,开发者可以快速构建一个 二维、三维模式(或者同时渲染)的Web应用程序。操作三维视图与操作二维相类似,两者共用了相同的 Layers、Geometry、Symbol、Navigation、 Renderers、Tasks、Pop-ups等。不同的是,在三维中新增了一部分特有的特性,例如环境environment与光照Lighting,镜头Camera等等。
本篇博客内容主要介绍API 的本地部署以及使用API实现地图显示。
2、API本地部署
本地部署可以查看 API 部署到本地Tomcat(1)
当然,除了本地部署的方式,我们也可以使用ArcGIS托管于CDN的方式来引用:
<link rel="stylesheet" href="https://js.arcgis.com/4.11/esri/css/main.css">
<script src="https://js.arcgis.com/4.11/"></script>3、二维地图
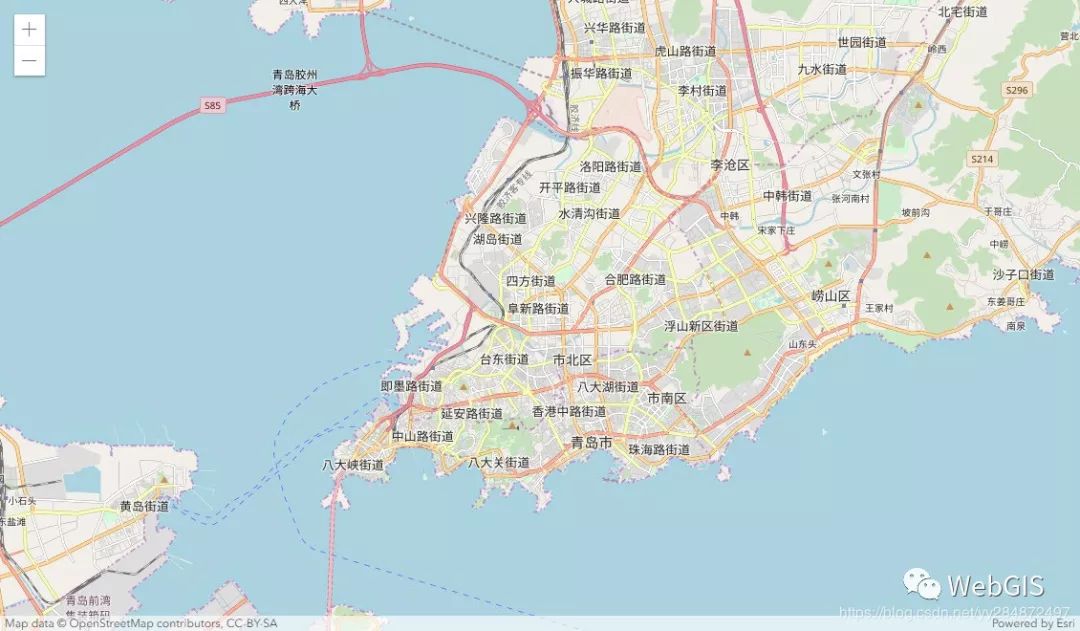
我们以加载OSM地图为例,下图为青岛市二维地图的显示效果:
Map
在实例化Map时,常用到两个属性:basemap和ground
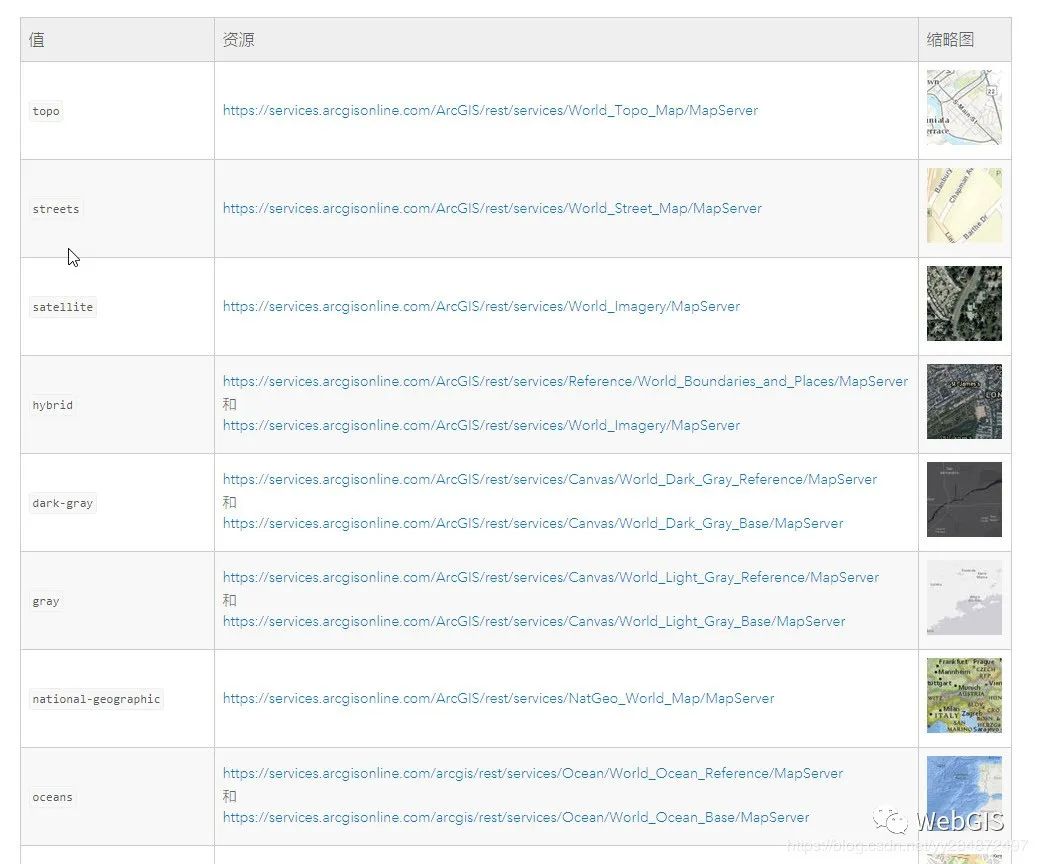
basemap用来指定地图的底图,即一组切片图层;其属性值可以是Basemap的实例,也可以是官方(https://developers.arcgis.com/javascript/latest/api-reference/esri-Map.html#basemap)列出的服务链接。
ground用来指定地图的曲面属性,只有当地图添加到 SceneView时,此属性才有意义。它使用ElevationLayer的集合渲染地图表面上现实世界中的地形或地形变化。
此值可以是Ground的实例,也可以是以下字符串之一:
world-elevation 对于使用Terrain3D服务的默认地面实例
world-topobathymetry 对于使用TopoBathy3D服务结合表面高程和水深测量的地面实例
MapView
用于渲染二维地图,实例化时需要定义map和container,map为地图对象,container为对应的DOM元素ID
MapView还处理用户和地图之间的交互:设置比例尺、视图范围等。
//设置比例尺
view.scale = 24000;
//设置地图视图中心位置和缩放级别
view.center = [-112, 38];
view.zoom = 13;
//设置地图初始化显示范围
view.extent = new Extent({
xmin: -9177882,
ymin: 4246761,
xmax: -9176720,
ymax: 4247967,
spatialReference: {
wkid: 102100
}
});.when() 可以调用MapView实例上的方法来执行只能在加载地图后运行的进程:
view.when(function(){
// 所有资源都已加载完成
}, function(error){
// 为正确加载
console.log("The view's resources failed to load: ", error);
});下面是完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no" />
<title>二维地图</title>
<link rel="stylesheet" type="text/css" href="http://localhost/arcgis_js_api/library/4.11/esri/css/main.css"/>
<style>
html,body,#viewDiv{
width:100%;height:100%;padding:0;margin:0
}
</style>
</head>
<body>
<div id="viewDiv"></div>
<script type="text/javascript" src="http://localhost/arcgis_js_api/library/4.11/init.js"></script>
<script>
require(["esri/Map", "esri/views/MapView"], function(Map, MapView) {
var map = new Map({
basemap: "osm"
});
var view = new MapView({
container: "viewDiv",
map: map,
center:[120.36, 36.1],
zoom:12
});
});
</script>
</body>
</html>4、三维地图
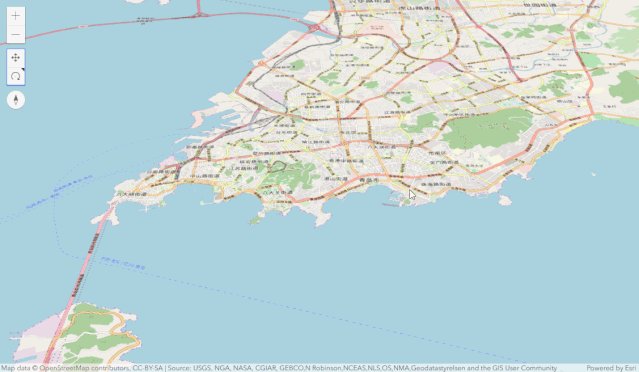
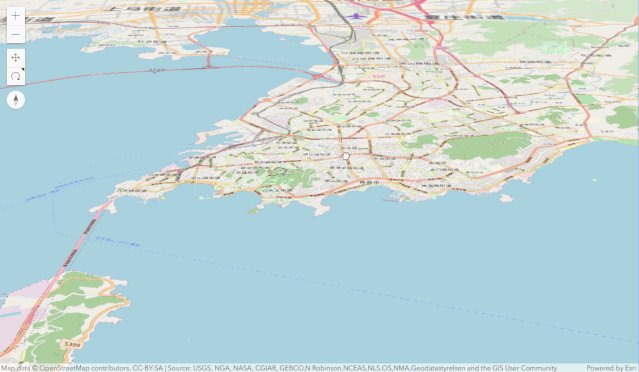
同样以加载OSM地图为例,下图为青岛市三维地图的显示效果:
SceneView
SceneView 使用WebGL显示Map或WebScene实例的三维视图,实例化时需要定义map和container,map为地图对象,container为对应的DOM元素ID。
此外,Camera属性可以用来指定SceneView的可见部分(或透视图)的观察点,包括当前视图的高程,倾斜tilt和朝向heading(以度为单位)
camera: {
position: [
-122, // 经度
38, // 纬度
50000 // 高程(米)
],
heading: 95,
tilt: 65
}environment可以设置显示环境的各种属性,如背景颜色、天空、星星、大气层、光照时间等:
environment: {
background: {
type: "color",
color: [255, 252, 244, 1]
},
starsEnabled: false, //不启用星星可视化
atmosphereEnabled: false //不启用大气可视化
}
下面是三维地图的完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no" />
<title>三维地图</title>
<link rel="stylesheet" type="text/css" href="http://localhost/arcgis_js_api/library/4.11/esri/css/main.css"/>
<style>
html,body,#viewDiv{
width:100%;height:100%;padding:0;margin:0
}
</style>
</head>
<body>
<div id="viewDiv"></div>
<script type="text/javascript" src="http://localhost/arcgis_js_api/library/4.11/init.js"></script>
<script>
require(["esri/Map", "esri/views/SceneView"], function(Map, SceneView) {
var map = new Map({
basemap: "osm",
ground: "world-elevation"
});
var view = new SceneView({
container: "viewDiv",
map: map,
camera:{ //设置镜头参数
position: {
x: 120.36,
y: 35.9,
z: 15000
},
tilt: 50
},
zoom:9
});
});
</script>
</body>
</html>